طراحی سایت MVC چیست؟
MVC چیست ؟
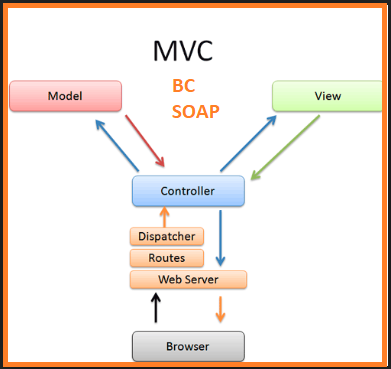
MVC که مخفف عبارت Model-View-Controller است در حقیقت یک الگوی معماری است که یک اپلیکشن یا وب سایت را به سه قسمت اصلی تقسیم می کند :
1- Model (مدل)
مدل ها عناصری از اپلیکیشن هستند که وظیفه اجرا و بکارگیری منطق (Logic) آن برنامه را به عهده دارند.در اکثر مواقع مدل ها عناصر کیفی را بازخوانی و در Data Base ذخیره می کنند. برای مثال یک عنصر “product” که میتواند مربوط به محصولات یه وب سایت فروشگاهی باشد ، وظیفه اش این است که داده های بخصوصی را از دیتابیس بازیابی و فراخوانی کند ، عملیات مشخصی روی آن انجام دهد و سپس اطلاعات جدید در Table مربوط به “product” در SQL سرور بازنویسی نماید.این کاری است که Model انجام می گیرید.لازم به ذکر است که بخش Model هیچ اطلاعاتی درمورد "بخش ظاهری" سایت یا اپلیکیشن را شامل نمی شود
2- View (ظاهر)
ظاهر یا View اجزایی از اپلیکیشن هستند که وظیفه آنها نمایش بخش ظاهری (UI) به کاربران است.به معنای دیگر هرچیزی که در صفحه نمایش به کاربر نمایش داده شود مربوط به بخش View است.به صورت معمول این بخش یعنی ظاهر اپلیکشن یا وب سایت بوسیله داده هایی که از Model گرفته شده ساخته و پرداخته می شوند که مثلا منجر به نمایش متن ، لیست ها ، چک باکس ها و .. به بیینده ها در صفحه نمایش می شود
3- Controller (کنترل کننده)
کنترل کننده ها وظیفه رسیدگی به کاربران و عملیاتی که کاربران انجام می دهند و برقراری ارتباط بین Modelو View را به عهده دارند.در MVC ، اجزاء View صرفا اطلاعات را "نمایش" می دهند اما رسیدگی به اعمالی که کاربران در وب سایت یا اپلیکش انجام می دهند ، مانند تیک زدن یک گزینه یا کلیک روی یک دکمه به عهده Controller ها است.
در حقیقت فریموورک ASP.NET MVC جایگزینی بسیار سبک و آزمون پذیر برای الگوی ASP.NET Web Forms جهت طراحی اپلیکیشن های تحت وب محسوب می شود.
امروزه قابلیت های MVC در طراحی وب مشخص تر و بارزتر شده و به همین دلیل هم بسیاری از شرکت های طراحی سایت به سمت ارتقای سازمان های خود برای استفاده از این الگو رفته اند.الگوی MVC به برنامه نویسان این امکان را می دهد که راحتتر بتوانند اپلیکیشن و وب سایت های پیچیده را طراحی کنند زیرا MVC به برنامه نویسان قابلیت اینکه در هر لحظه روی یک ویژگی تمرکز کنند را می دهد.
جداسازی این سه بخش اصلی در MVC امکان برنامه نویسی به صورت موازی را هم فراهم کرده به این معنی که یک برنامه نویس می تواند روی بخش ظاهری (View) کار کند ، برنامه نویس دیگر روی Controller و دیگری نیز روی Model ها و درنهایت هر سه اینها ، با یکدیگر ترکیب و پروژه نهایی تولید گردد.
مزایای استفاده از MVC در طراحی سایت چیست؟
1- طراحی سایت سریعتر
MVC از روش برنامه نویسی موازی (parallel development) پشتیبانی می کند و این بدین معنی است که 3 نفر به صورت همزمان می توانند روی یک پروژه فعالیت نمایند که این امر فرایند تولید و طراحی وب سایت را نسبت به روش های دیگر 3 برابر سریعتر می نماید.
2- امکان تولید چندین View
در MVC این امکان وجود دارد که برای هر Model چندین View یا حالت نمایش طراحی شود.با توجه به اینکه روزانه روش ها و ابزارهای جدیدی برای دسترسی افراد به یک اپلیکشن یا یک وب سایت بوجود می آید ، MVC به خوبی می تواند این نیاز رو به گسترش را برآورده نماید. علاوه بر اینها با استفاده از متد MVC در طراحی سایت نیاز به دوباره نویسی کدها بسیار کمتر و محدودتر می شود و همین امر امکان ایجاد چندین ظاهر برای Model ها در زمان کمتر فراهم می نماید.
3- MVC از تکنیک asynchronous پشتیبانی می نماید
معماری MVC به گونه ای است که می تواند به خوبی با فریموورک JavaScript تعامل نماید به این معنی که وب سایت های MVC می توانند بخوبی با هر نوع برنامه و فایل های جانبی دیگر مانند فایل های PDF یا فایل های اجرایی سازگاری داشته باشد.همچنین MVC از تکنیک asynchronous نیز پشتیبانی می کند؛ این تکنیک به برنامه نویسان این امکان را می دهد تا اپلیکشین یا وب سایت هایی را طراحی کنند که خیلی سریع لود می شوند.
4 – برای تولید وب سایت ها بزرگ و پیچیده بسیار مناسب است
MVC الگویی کارآمد برای استفاده از چندین برنامه نویس برای یک پروژه است و همچنین بهترین ساختار را در اختیار برنامه نویسانی قرار می دهد که می خواهند کنترل تمام و کمال روی پروژه خود داشته باشند.علاوه بر اینها سازگاری بسیار خوب MVC با JavaScript و jQuery امکانات فوق العاده ای برای خلق وب سایت های پیچیده و بزرگ در اختیار برنامه نویسان قرار می دهد.

5- تغییرات و اصلاحات در وب سایت روی تمام Model ها تاثیر نمی گذارد
اینکه هر زمان لازم باشد در وب سایت تغییراتی ایجاد شود امری بدیهی است ، به طور مثال اگر بخواهید رنگ بخشی از وب سایت یا اپلیکیشن را تغییر دهید ، تغییراتی در فونت های نوشتاری ایجاد کنید یا حتی برای نمایش بهتر وب سایت در موبایل و تبلت اصلاحاتی انجام دهید به دلیل جدا بود ساختار View از Model در MVC این کار بسیار راحت تر و سریعتر قابل انجام است.همچنین تغییرات جزئی در Model ها نیز روی معماری کل سایت تاثیر نخواهد گذاشت.
6- طراحی سایت با استفاده از MVC سازگاری زیادی با اصول سئو دارد
پلتفورم MVC قابلیت تولید و طراحی صفحات وب سایت که مطابق با SEO باشد را دارد.مثلا در MVC بخوبی می توان تولید URL را به گونه ای مدیریت کرد که برای موتورهای جستجو قابل فهم بوده و تاثیر زیادی در افزایش رتبه یک سایت در موتورهای جستجو داشته باشد.این شیوه معماری URL معمولا در شیوه برنامه نویسی Test Driven Development یا همان TDD استفاده می شود و در طراحی سایت با MVC براحتی قابل استفاده است
نتیجه گیری گلی :
بنابراین الگوی طراحی MVC یقینا ابزار بسیار عالی برای طراحی وب سایت و دیگر اپلیکیشن های تحت وب محسوب می شود.پروژه هایی که با کمک MVC طراحی و اجرا می شوند هزینه های جانبی کمتر و زمان کمتری را نیاز خواهند داشت.
اعمال تغییرات کوچک در وب سایت هایی که به به روشی غیر از MVC طراحی می شوند بسیار سخت و زمان بر است ، اما تغییر رنگ ها ، تغییر فوت ، انجام تغییرات در Layout وب سایت و همچنین اعمال تغییراتی به منظور پشتیبانی بهتر وب سایت از موبایل و تبلت در سایت های طراحی شده با MVC بدلیل جدا بودن Model از View به سادگی و بدون نیاز به تغییرات در کل پروژه قابل انجام است
نویسنده: مدیریت
677
۱۴۰۲/۰۵/۲۱